AI+若依框架
无限进步
开始学习 传送门
本机基础环境:
jdk17,mysql8(root/root),maven3.6
1、后端代码和配置
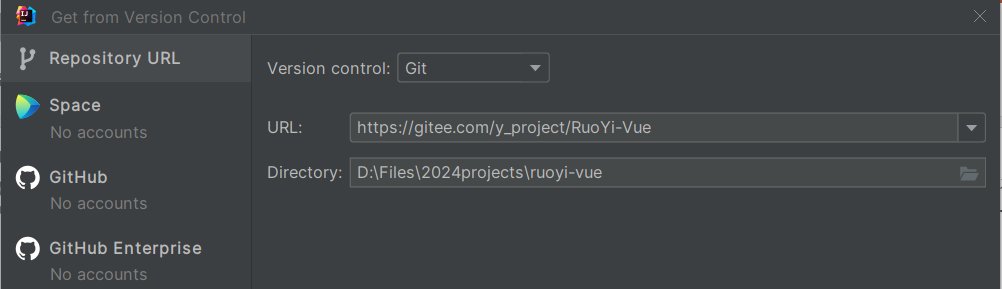
1.1、拉代码

https://gitee.com/y_project/RuoYi-Vue
D:\Files\2024projects\ruoyi-vue
1.2、配置一下maven

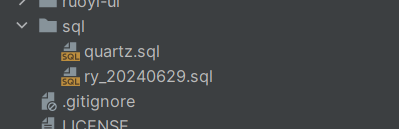
1.3、导入sql

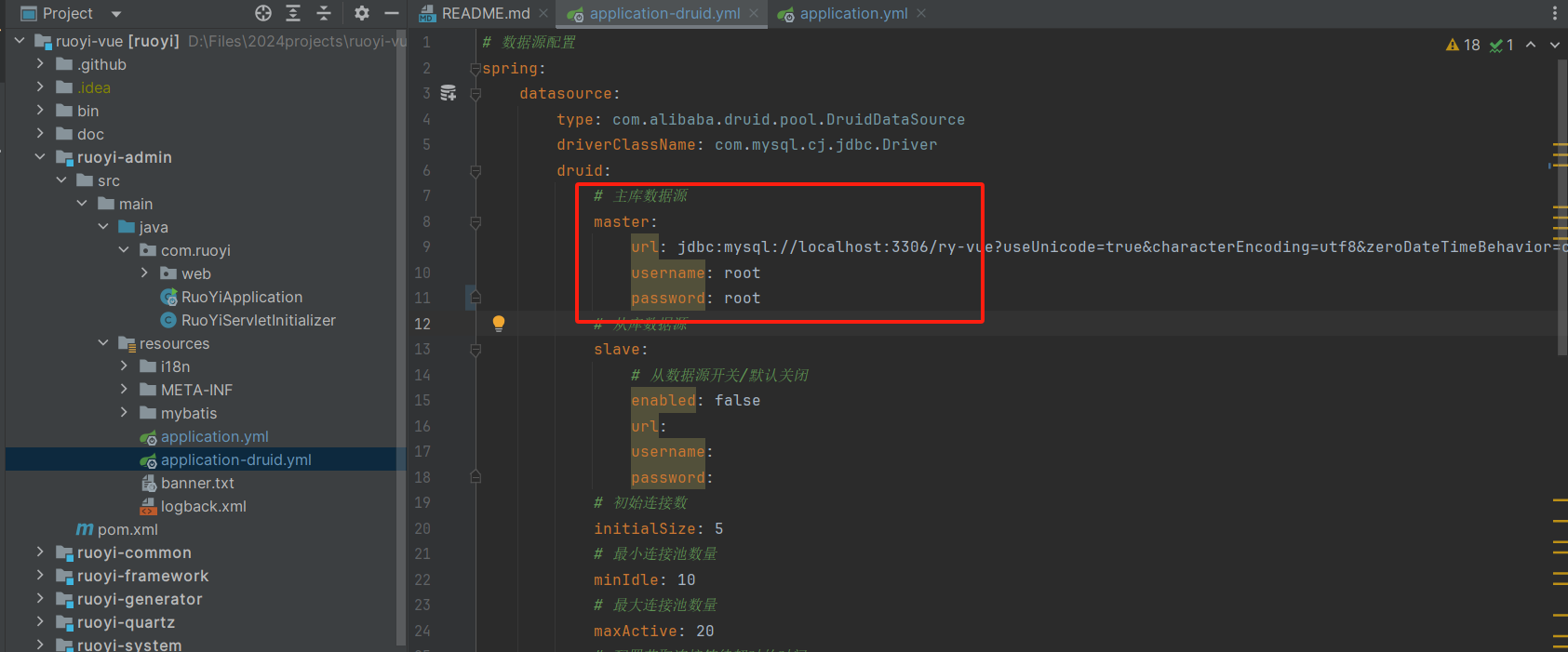
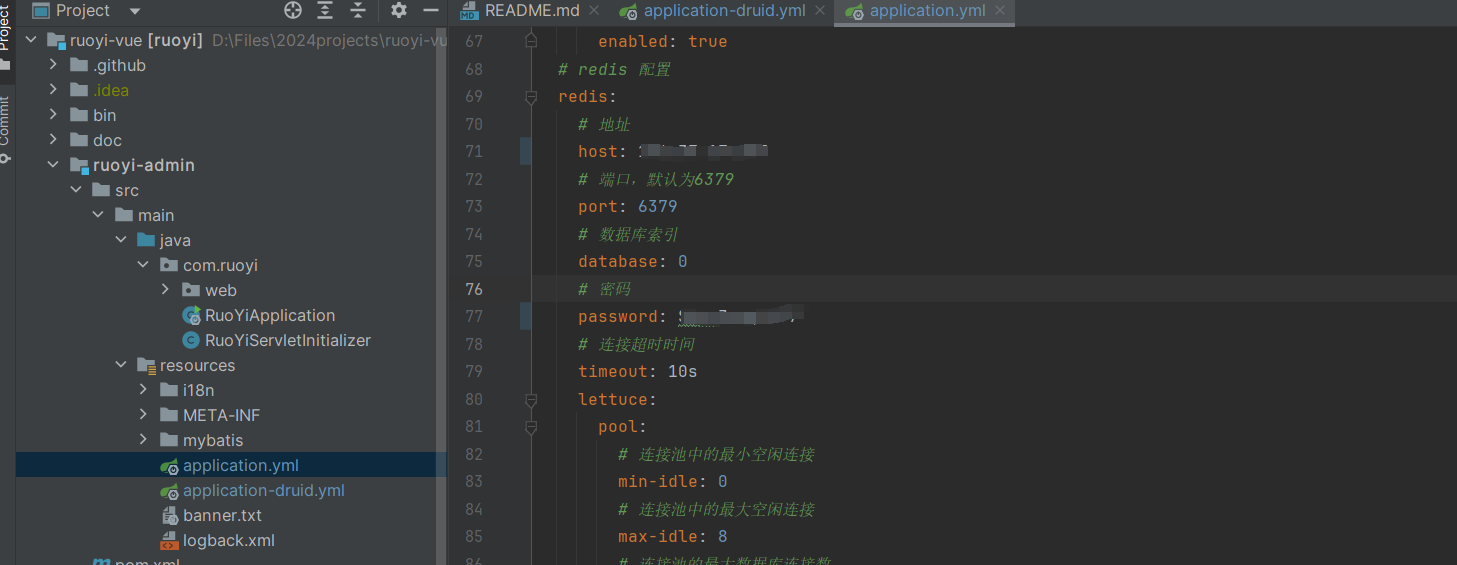
1.4、配置数据库和redis信息


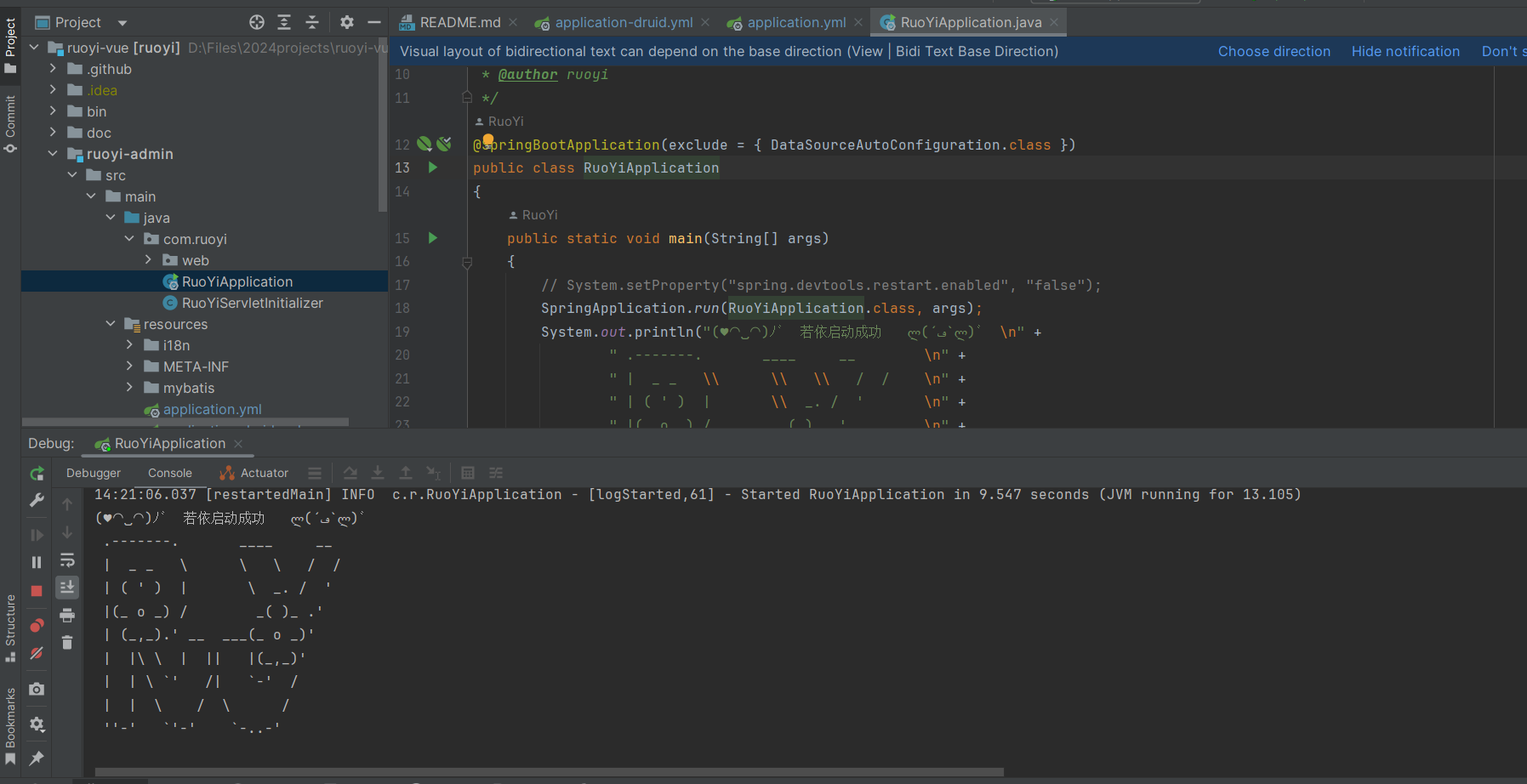
1.5、启动项目

2、前端代码替换
原生代码里面的vue版本是2.x的,需要替换成3.x的。
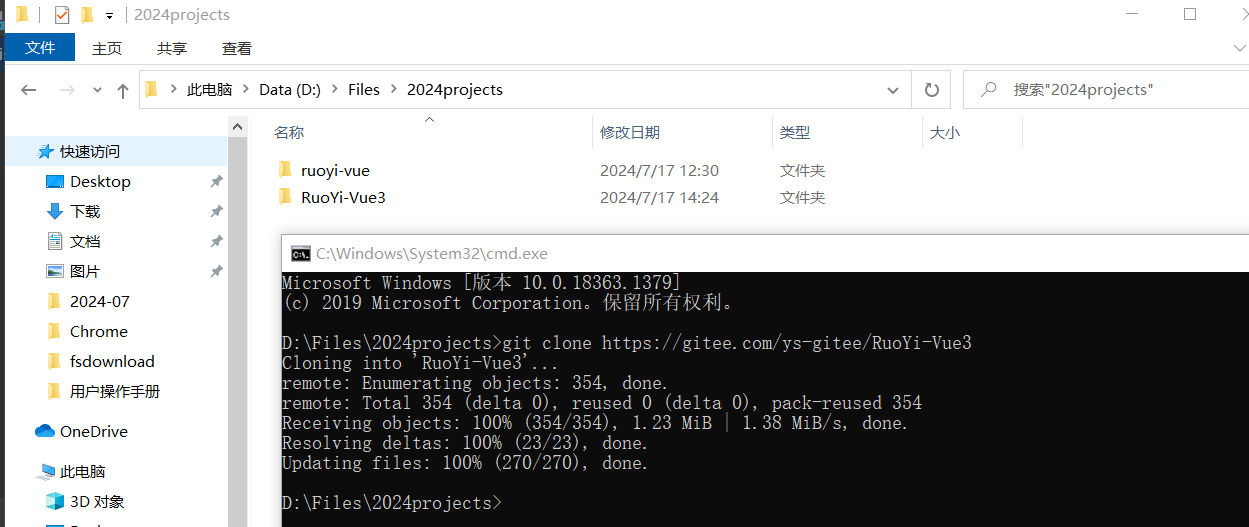
2.1、拉取代码
git clone https://gitee.com/ys-gitee/RuoYi-Vue3
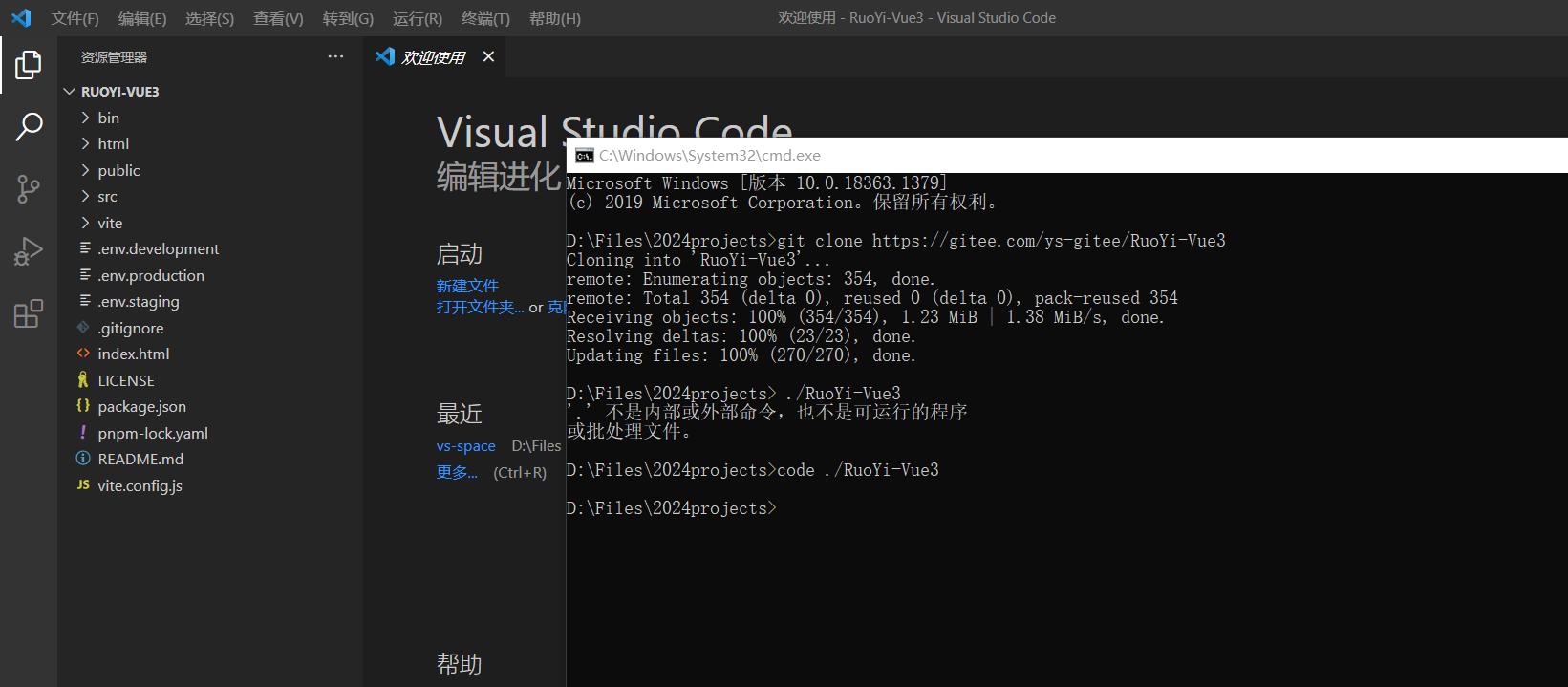
2.2、打开代码
code ./RuoYi-Vue3
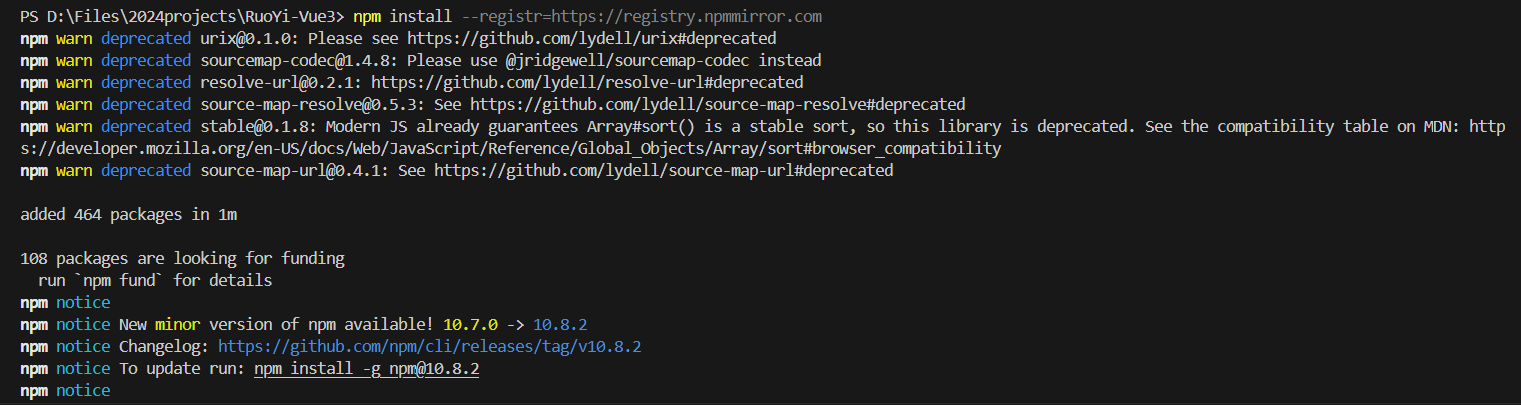
2.3、安装依赖
# 使用国内的镜像源安装依赖
npm install --registr=https://registry.npmmirror.com 发现有报错
PS D:\Files\2024projects\RuoYi-Vue3> npm install --registr=https://registry.npmmirror.com
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ npm install --registr=https://registry.npmmirror.com
+ ~~~
+ CategoryInfo : ObjectNotFound: (npm:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException原因是没安装nodejs环境,下载nodejs安装,一直点下一步就行。
重新打开vscode,输入命令,拉取所有依赖包。

2.4、运行代码
npm run dev运行成功,显示运行端口是80

会自动打开浏览器,查看登录结果。

3、简单的新增业务流程
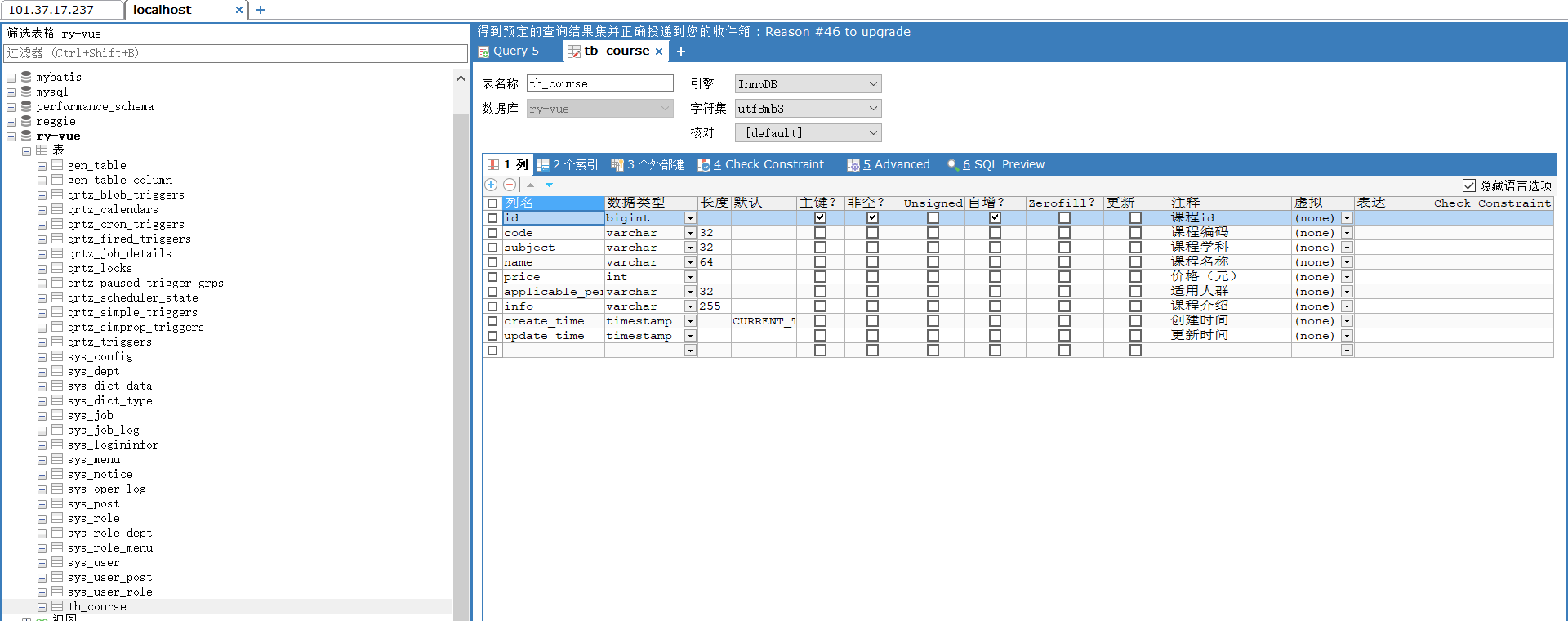
3.1、导入sql
在数据库里面导入表。

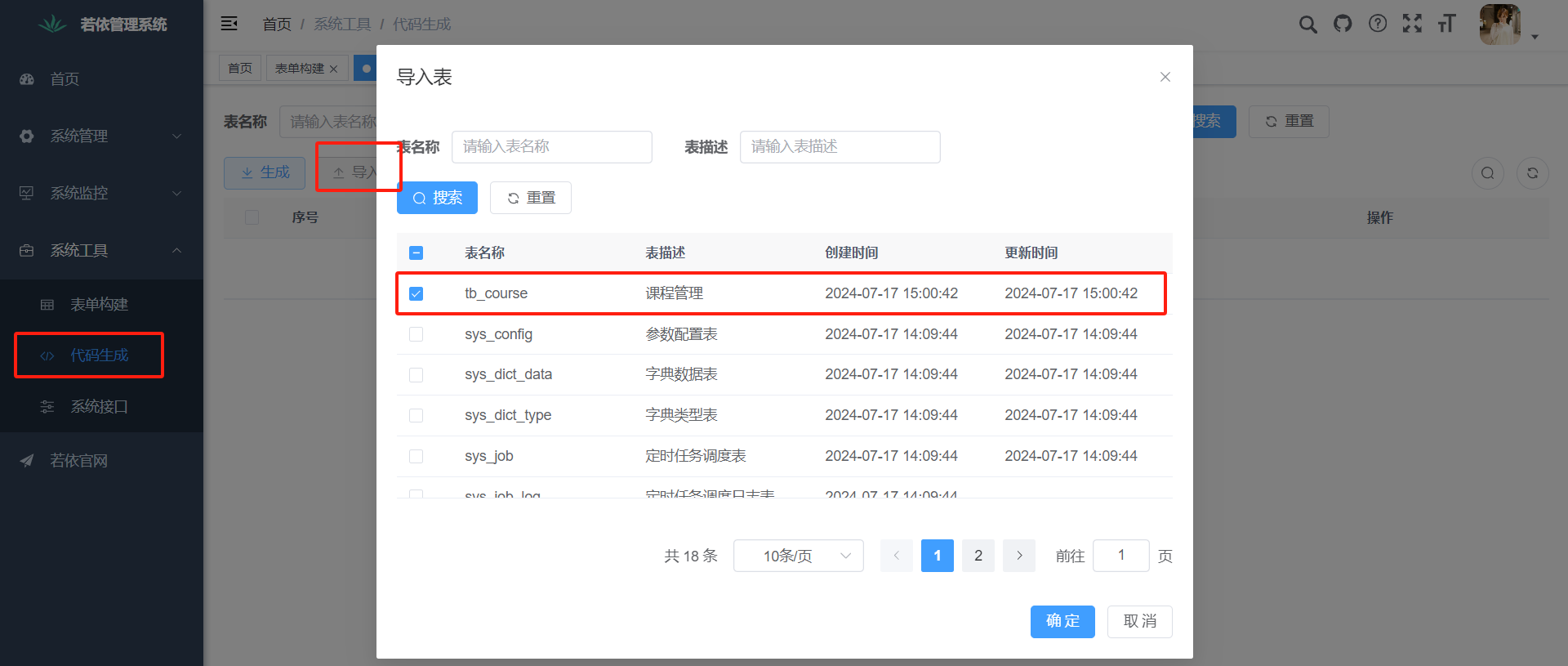
3.2、表格导入代码生成器

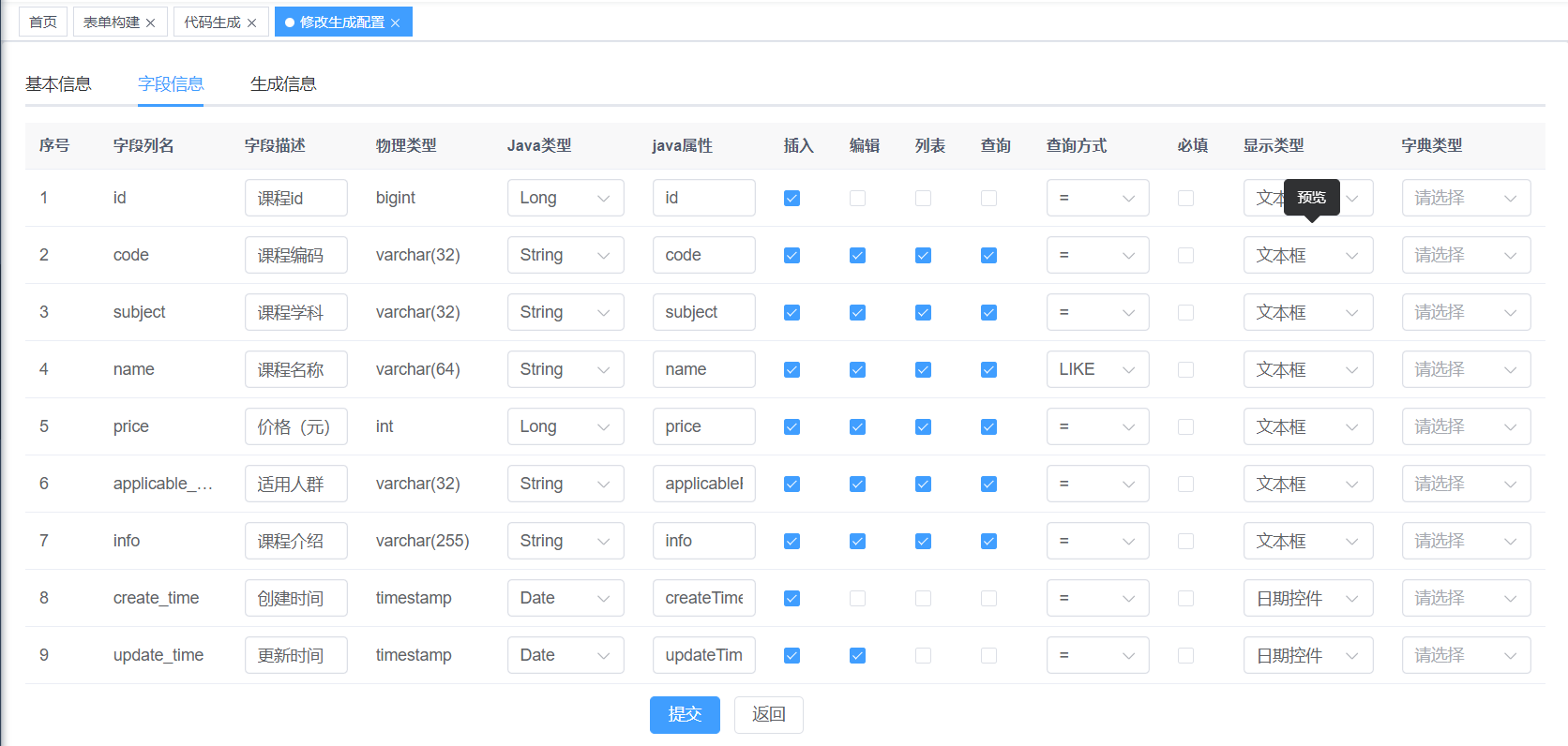
点击编辑进入具体配置,分为3个部分,基本信息,字段信息和生成信息。
基本信息里面主要关注实体类名称。

字段信息里注意,java属性是实体类里面的字段名称,插入是新增页面显示字段,编辑是修改页面现在字段,列表是展示页面显示字段,查询是查询的字段名称。

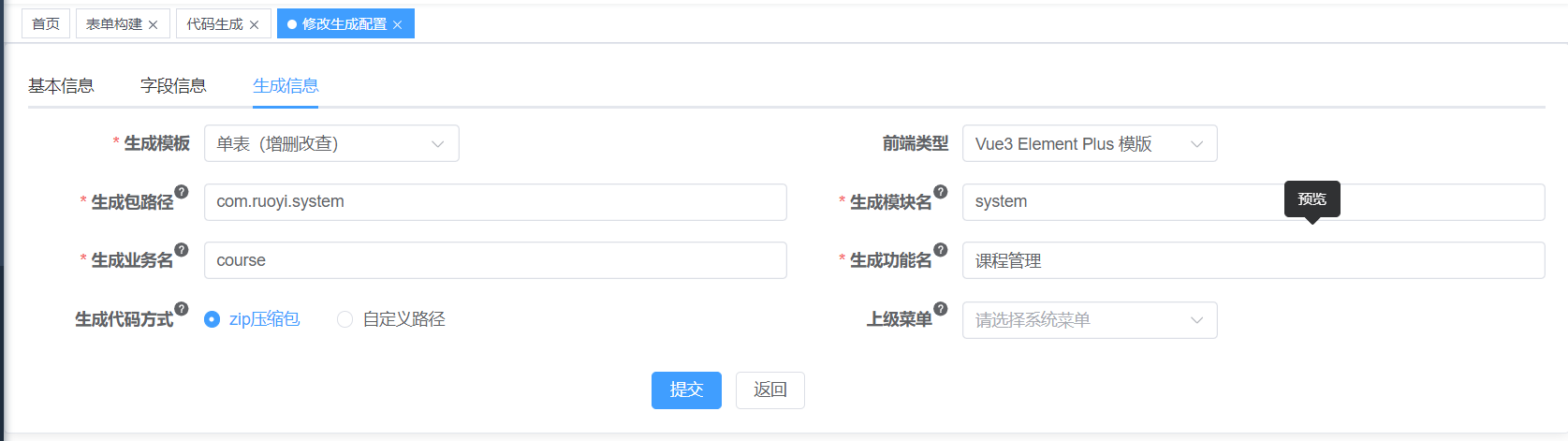
生成信息页面主要关注包路径

点击提交后,下载代码。解压后分别是sql,前后端代码。

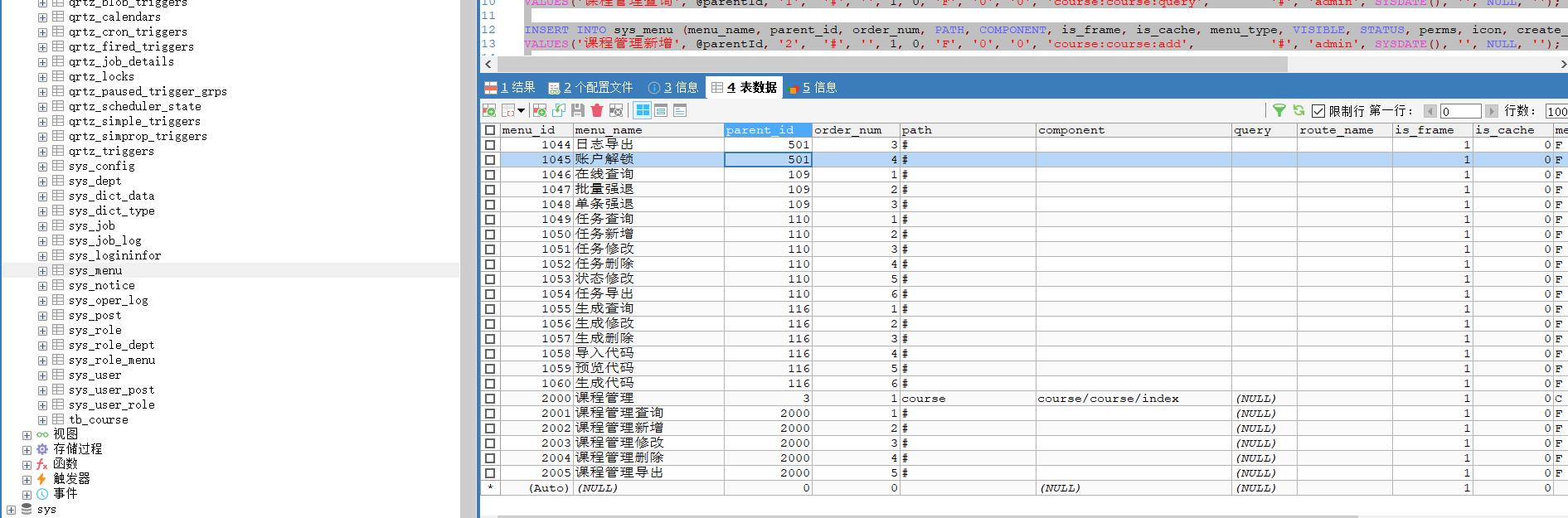
3.3、执行sql修改菜单
sys_menu看最后添加上了。

3.3、前端代码新增
把vue目录下的,api下的和views下的分别复制到前端src下api目录下的各自目录。
3.4、后端代码新增
java和resources放在admin项目对应的目录下面。
4、创建一个定时任务
4.1、编写代码
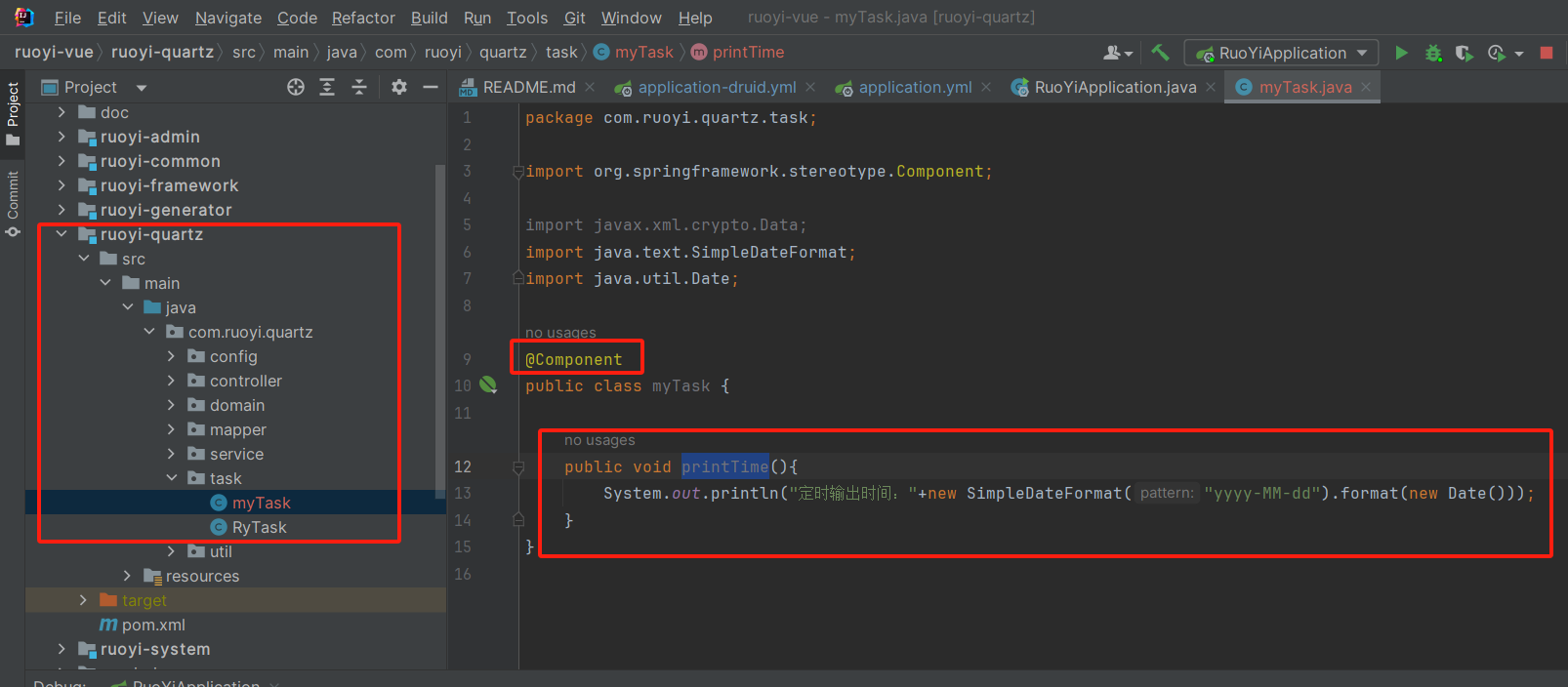
找到ruoyi-quartz子项目,在task文件夹下面新建任务类,把类交给spring管理,打上Component注解,编写定时方法。

package com.ruoyi.quartz.task;
import org.springframework.stereotype.Component;
import java.text.SimpleDateFormat;
import java.util.Date;
@Component
public class myTask {
public void printTime(){
System.out.println("定时输出时间:"+new SimpleDateFormat("yyyy-MM-dd").format(new Date()));
}
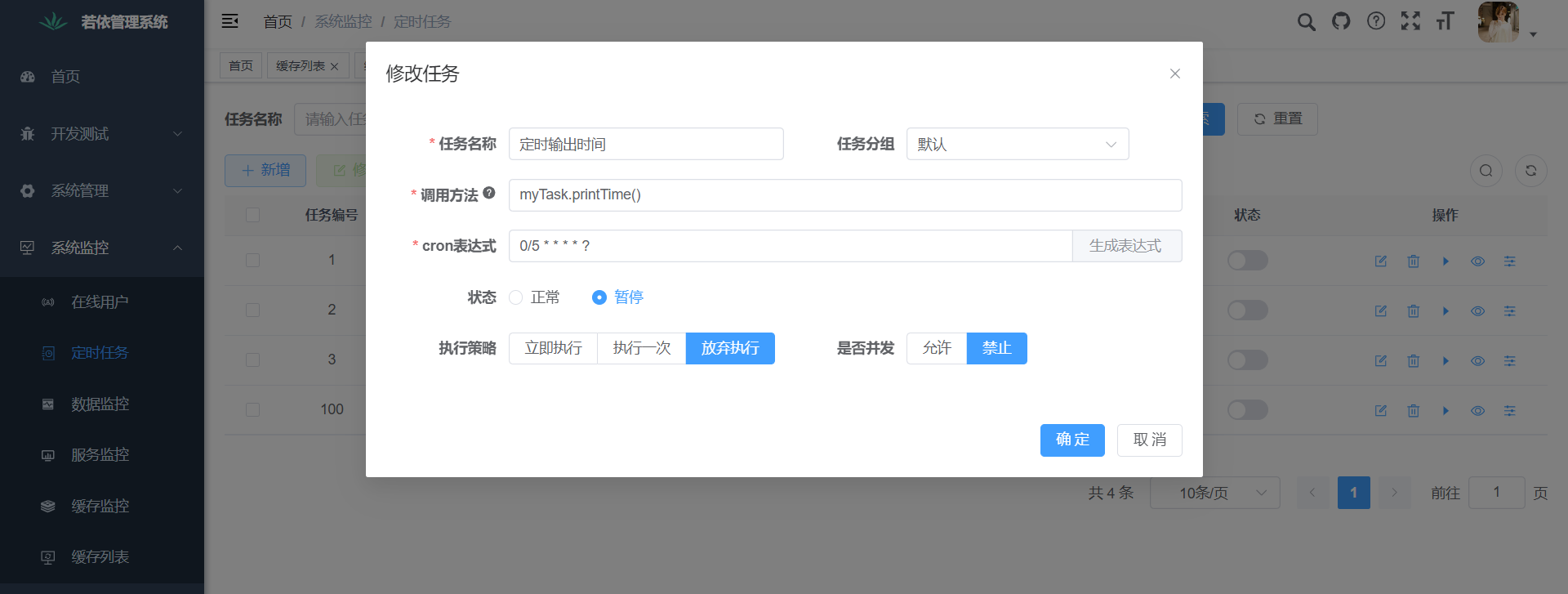
}4.2、新建定时任务
打开定时任务配置页面,配置定时任务,调用方法有两种。
Bean调用示例:ryTask.ryParams('ry')
Class类调用示例:com.ruoyi.quartz.task.RyTask.ryParams('ry')执行策略含义:遇到任务因故未执行的:立即执行:执行之前未执行的所有任务。执行一次:执行之前未执行的1次。放弃执行:之前没执行的不管了。

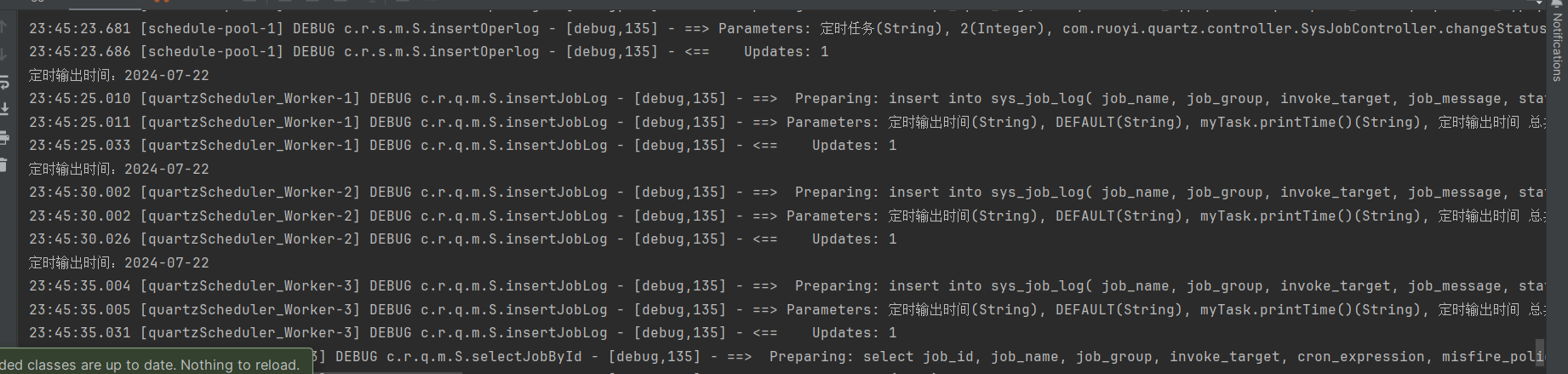
测试成功

5、新增模块
5.1、修改后端包名
ruoyi所有的包默认都是ruoyi开头的,要把它改成自己的路径名称,有一个工具可以用。
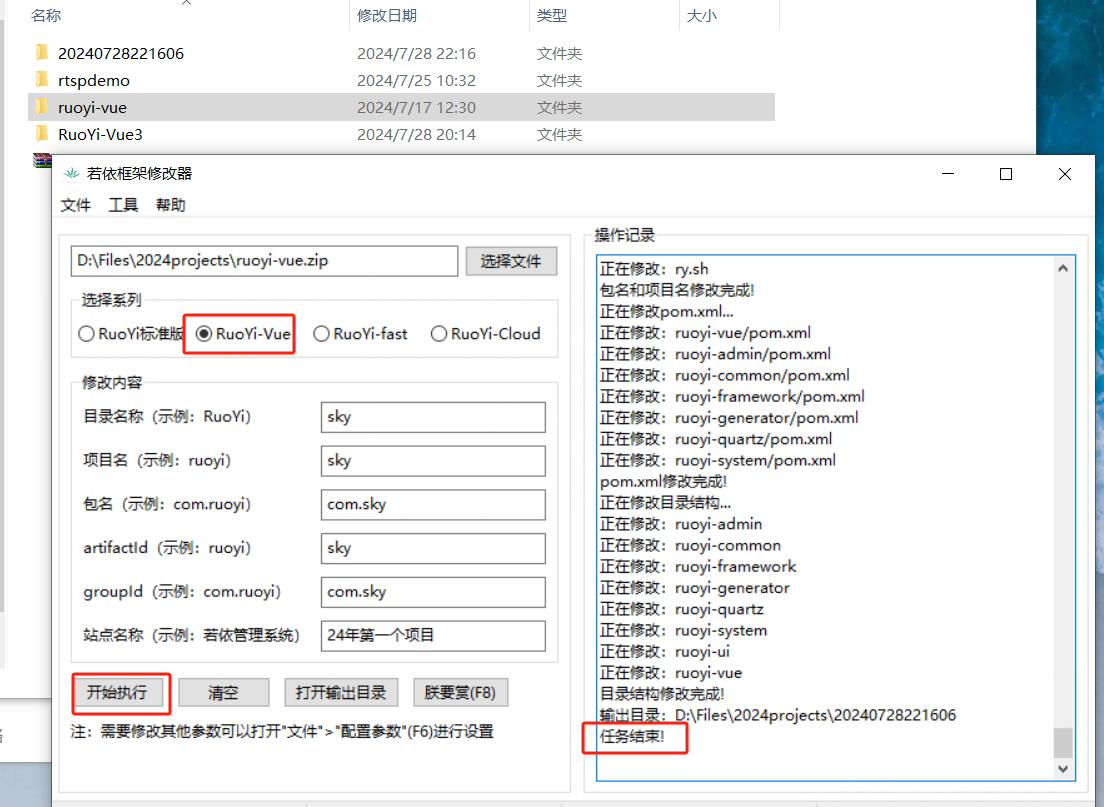
先把项目打成一个zip压缩包,打开工具,选中压缩包,选择项目类型,这里是前后端分离项目,选择ruoyi-vue,填写需要修改的名称。

看到操作记录里显示任务结束,目录下会生成一个文件夹,里面就是修改后的项目。
重新打开项目,看到路径都被修改了,但是启动类还是原来的名字,点击启动类,shitf+F6重命名一下。
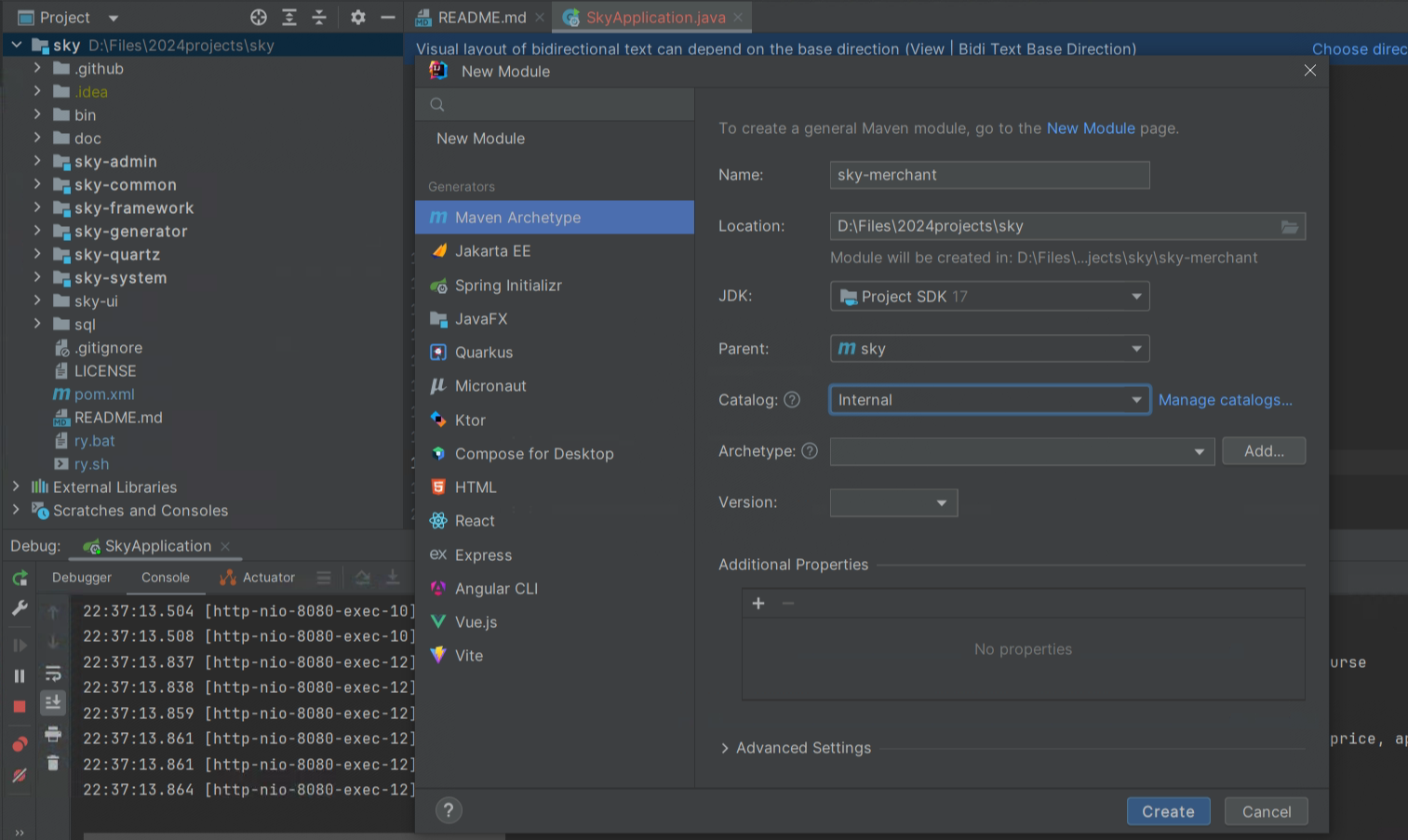
5.2、新建模块

修改pom文件,添加依赖。
<dependencies>
<!-- 核心模块-->
<dependency>
<groupId>com.sky</groupId>
<artifactId>sky-framework</artifactId>
</dependency>
</dependencies>5.3、父工程版本锁定
在父工程sky的pom文件里加上新增模块的版本依赖。
<!-- merchant商家管理模块-->
<dependency>
<groupId>com.sky</groupId>
<artifactId>sky-merchant</artifactId>
<version>${sky.version}</version>
</dependency>5.4、sky-admin添加依赖
在sky-admin的pom里面加上新模块的依赖,这里就不需要写版本了。
<!-- merchant商家管理模块-->
<dependency>
<groupId>com.sky</groupId>
<artifactId>sky-merchant</artifactId>
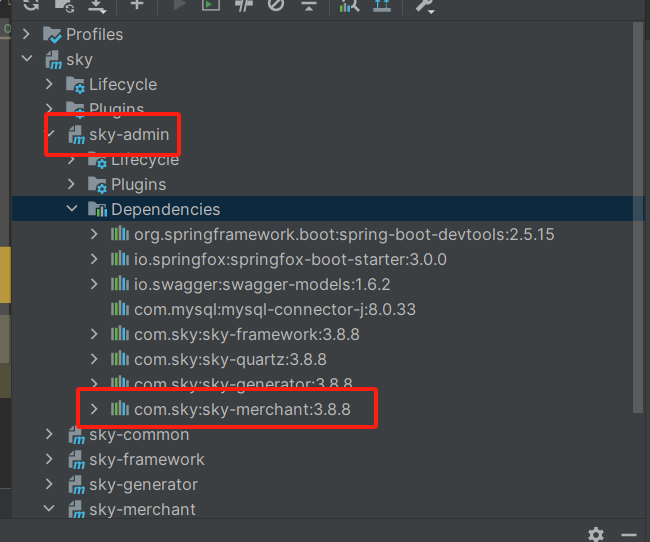
</dependency>打开maven查看依赖是否添加成功,没有的话刷新一下。

5.5、确定表结构导入sql
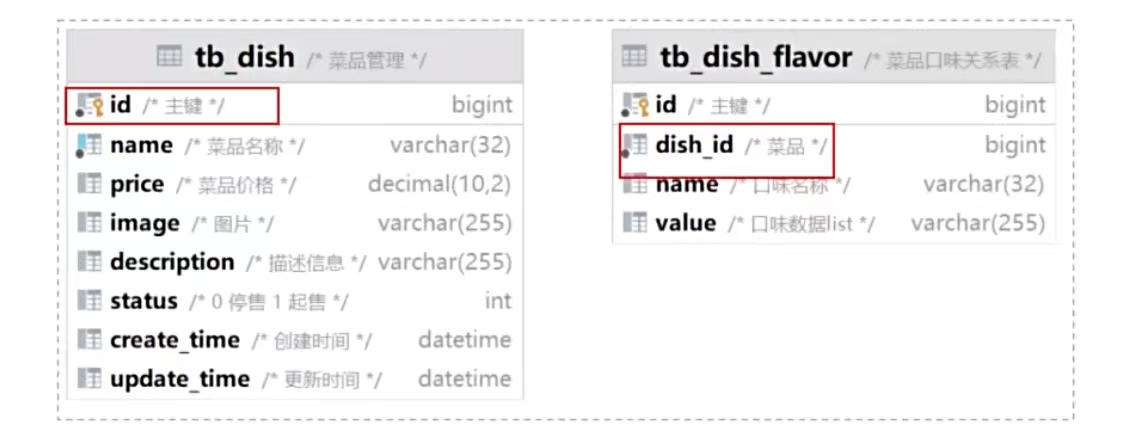
主表是tb_dish,字表是tb_dish_flavor。其中主表id是主键,关联子表dish_id,主表status是数据字典。

把sql导入数据库。

5.6、配置数据字典
售卖状态是要配置成数据字典,先配置字典名称。

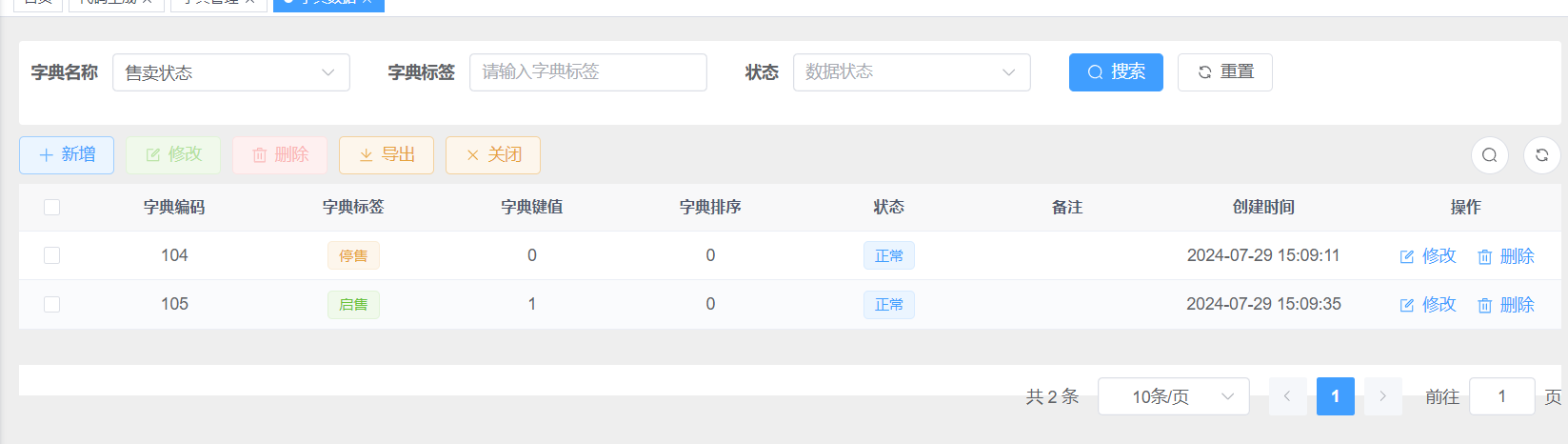
配置好两个不同的字典值。

5.7、生成前后端代码导入项目
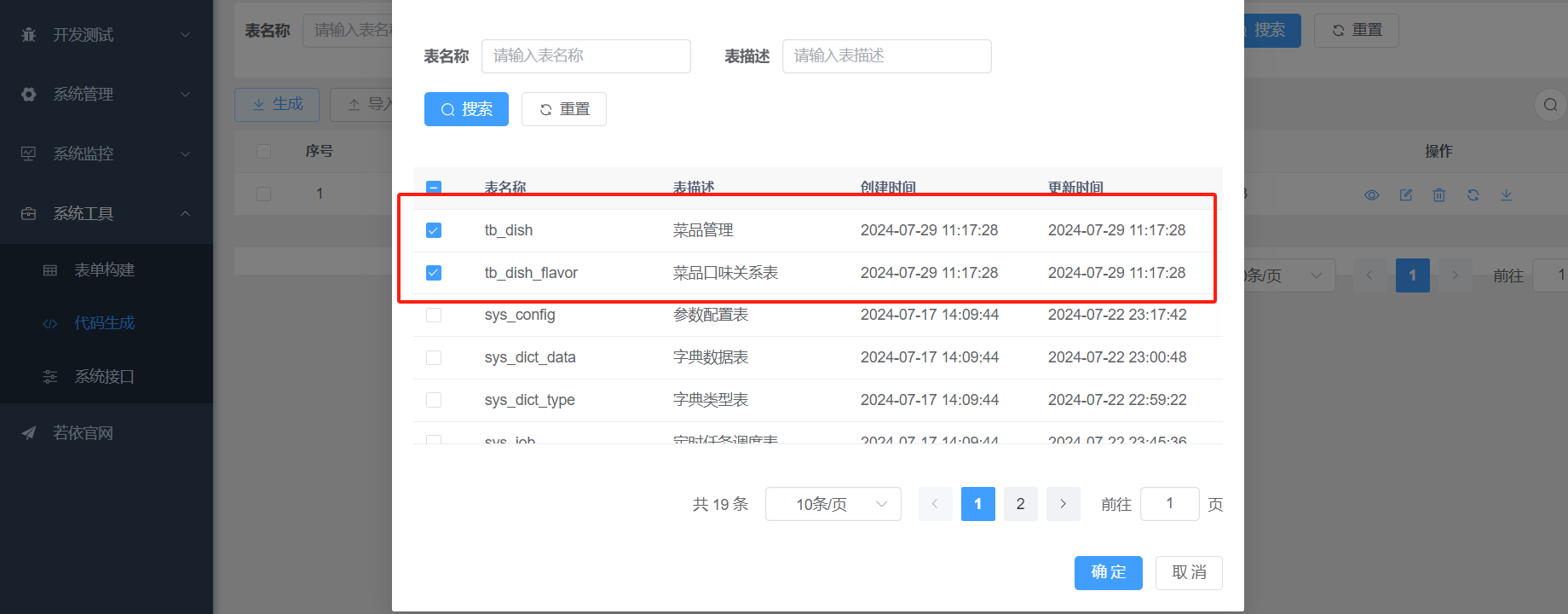
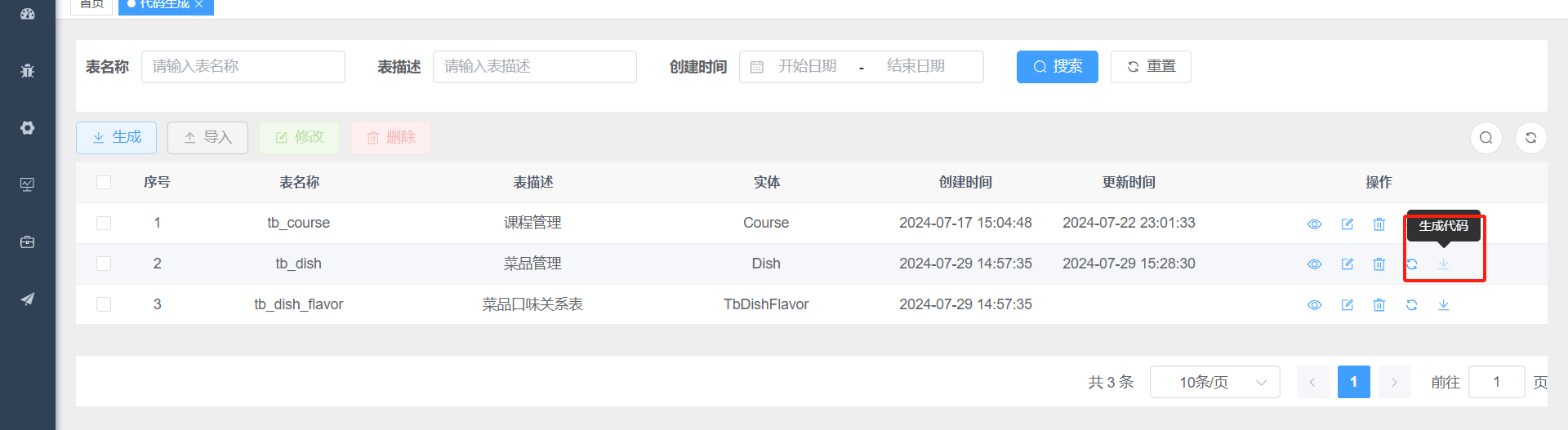
打开ruoyi平台,打开【系统工具】,【代码生成】,点击导入,选择刚刚添加的两张表格。

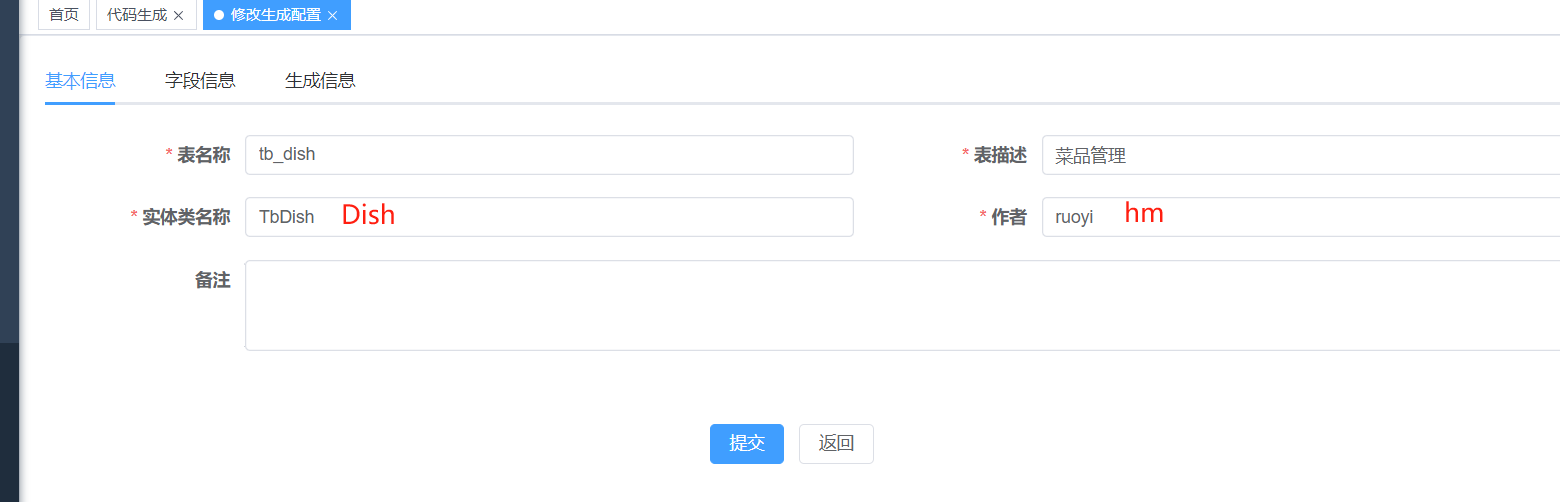
先修改主标,点击tb_dish后面的编辑按钮。

先修改基本信息,把实体类名称改一下,作者改一下。

再修改字段信息,字段描述是页面显示的字段名称,需要修改。其中插入就是新增页面显示字段,编辑是修改页面显示字段,列表是分页查询页面显示字段,查询是查询条件。吧售卖状态改为数据字典。

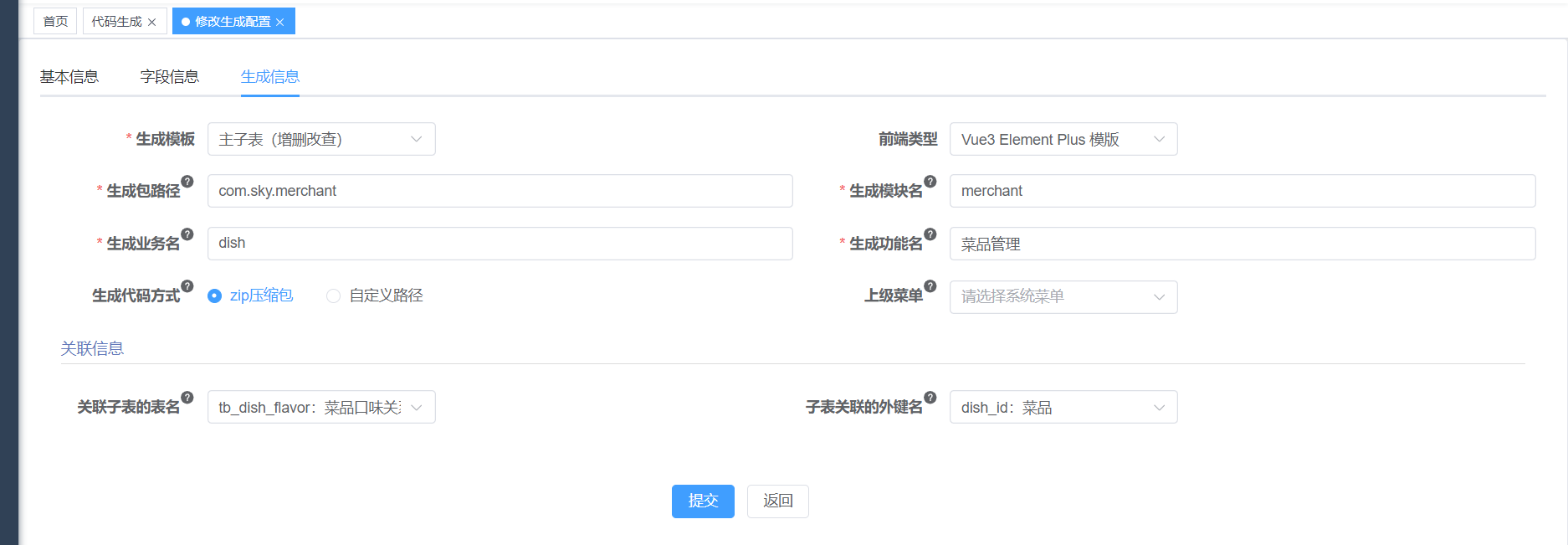
在生成信息页面,修改生成模板为主子表,包路径,生成模块名按需修改。
把子表信息填写到关联信息。

最后点击提交。
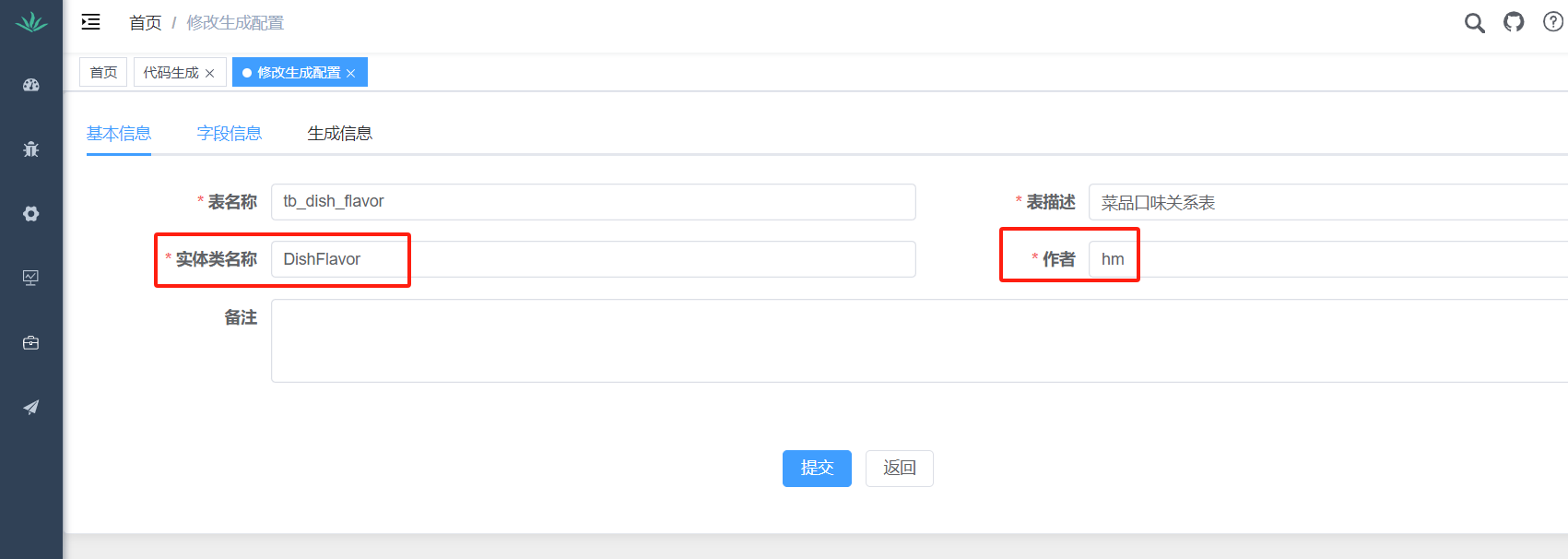
再来修改子表,只要修改一下实体类名称和作者就行。

点击下载按钮,生成主表代码

下载的zip压缩包解压出来一共3个文件,先把sql语句执行,把目录添加进去。
vue下面的文件是前段文件,main下面的是后端文件。

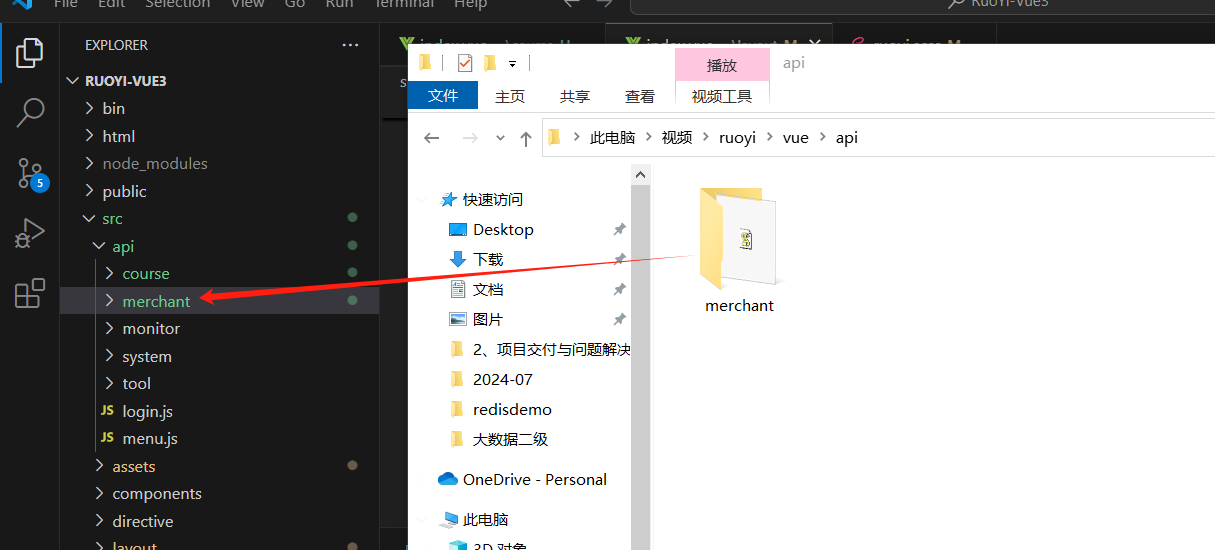
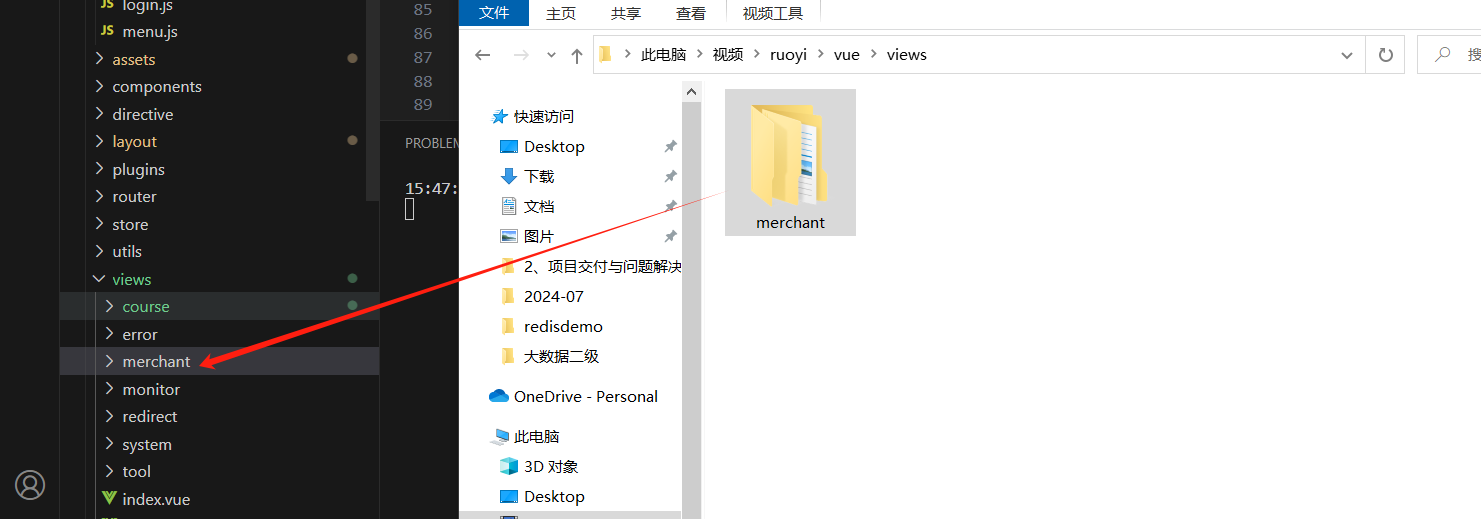
打开vscode,把vue目录下api目录下的文件拷贝到项目api目录下,views目录下的文件拷贝到views目录下。


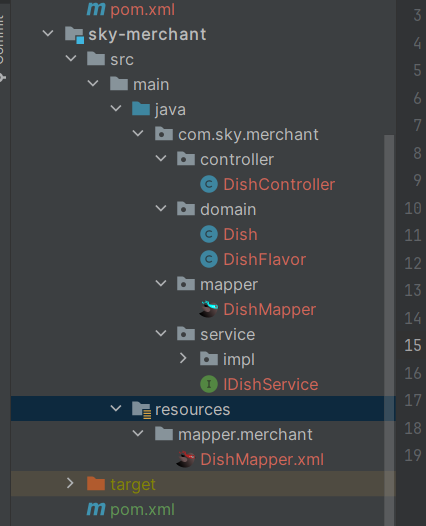
然后是后端代码,这个就很熟悉了,java代码和resources分别拷贝到对应的目录下。

后端代码修改以后,先把项目停了,maven里面clean一下,在启动。
5.8、存在问题
1、页面上主键明明没有勾选显示,但是实际却又显示。

2、子表只能手动输入,需要改成下拉框。

6、AI辅助工具
6.1、AI插件介绍
通义灵码,是阿里云出品的一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码优化、注释生成、代码解释、研发智能问答、异常报错排查等能力,并针对阿里云的云服务使用场景调优,助力开发者高效、流畅的编码。
6.2、下载登录插件
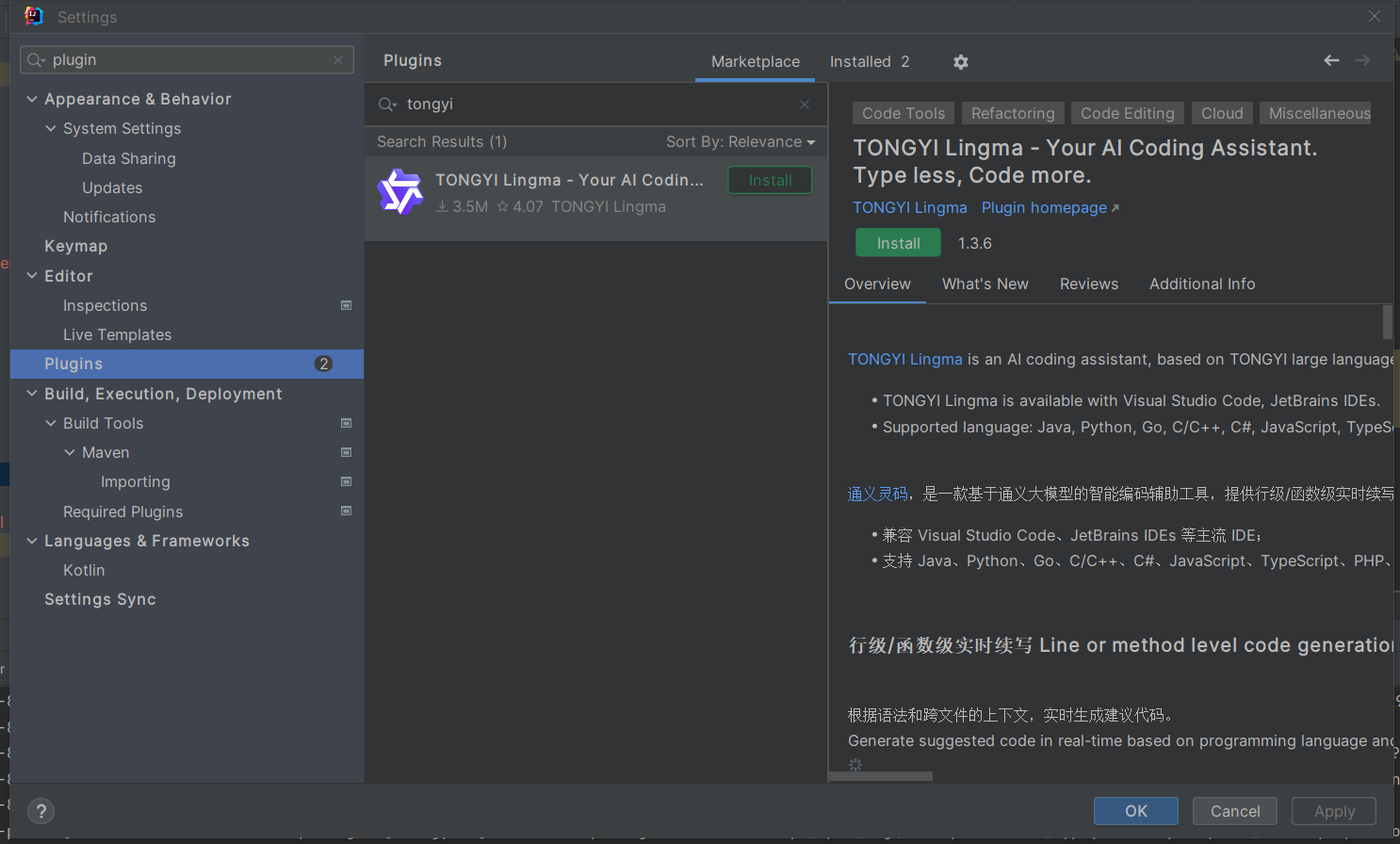
idea在插件页面搜索tongyi,这边用的是阿里的通义灵码。

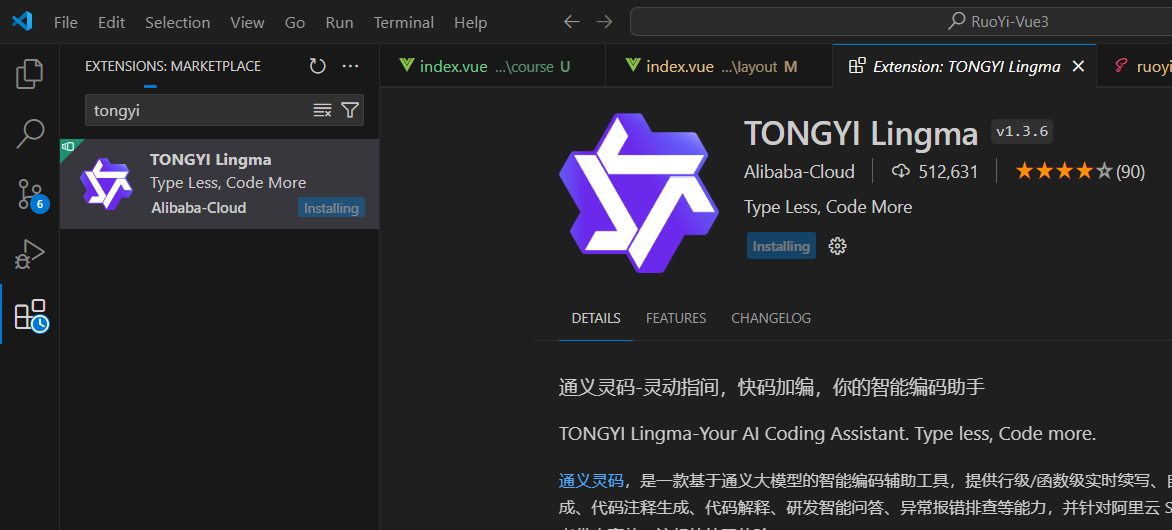
vscode也是搜索tongyi,下载插件。

6.3、优化前端代码
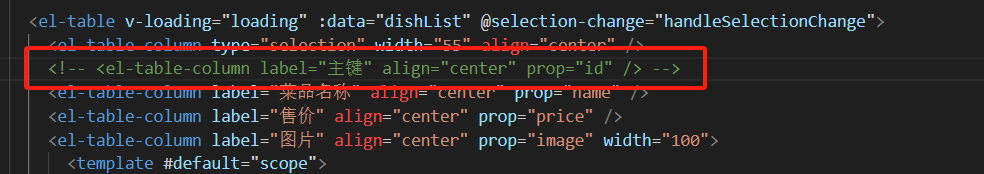
6.3.1、注释主键行

6.3.2、价格前加上人民币符号
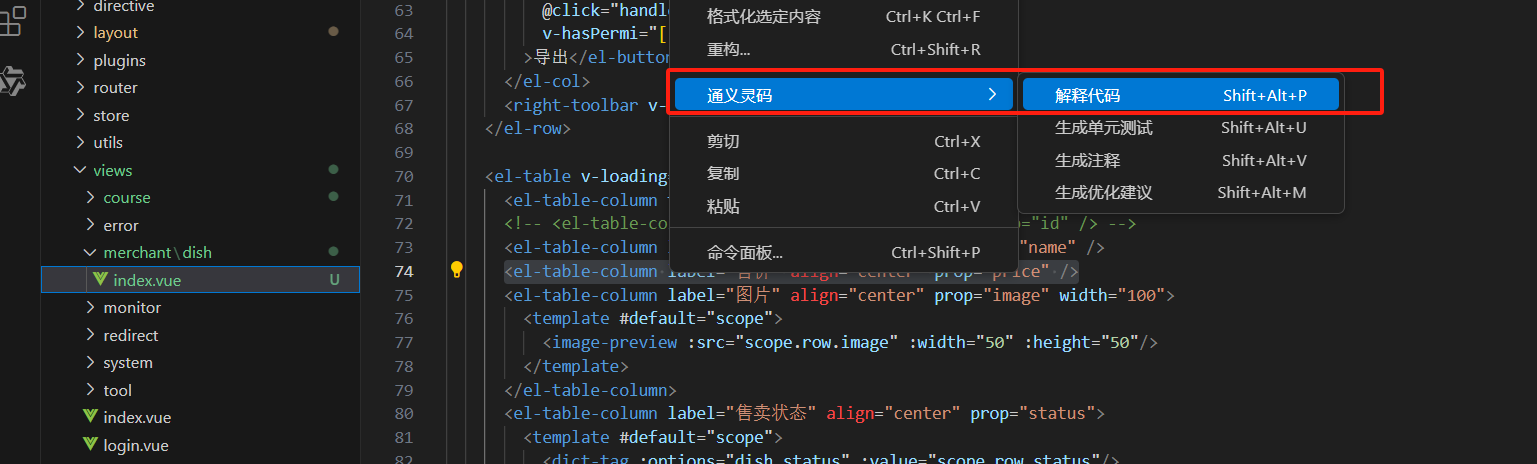
选中代码右键,点击通义灵码,点击解释代码。

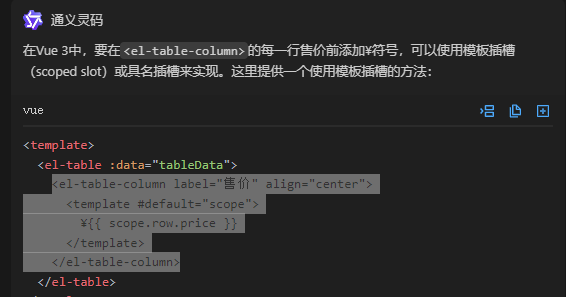
填写需求,使用vue3语法,在每行售价前加上¥符号。可以看到ai帮你写出来的代码。

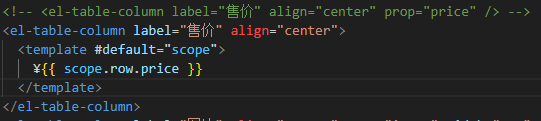
把原来的代码注释,换上代码,查看效果。

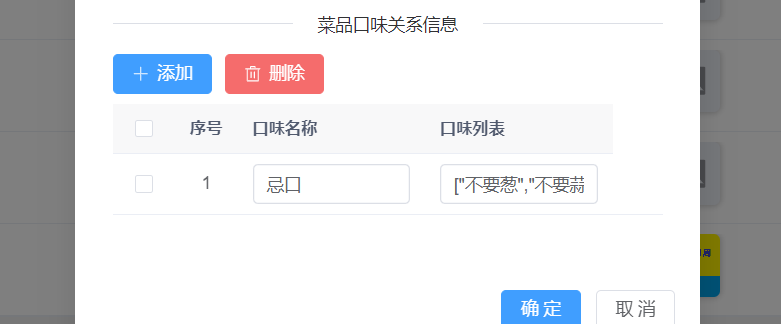
6.3.3、子表口味改为下拉框
这就是纯前端的修改了,先定义一个静态数据。
//---------------------------------------------------
//定义口味和口味类型的响应式数据
const dishFlavorsSelect = ref([
{name:"辣度",value:["不辣","微辣","中辣","重辣"]},
{name:"忌口",value:["不要葱","不要蒜","不要香菜","不要辣"]},
{name:"甜味",value:["无糖","少糖","半糖","多糖"]}
]);
//---------------------------------------------------改造为下拉选择框。
<template #default="scope">
<!-- <el-input v-model="scope.row.name" placeholder="请输入口味名称" /> -->
<el-select v-model="scope.row.name" placeholder="请选择口味名称">
<el-option
v-for="dict in dishFlavorsSelect"
:key="dict.name"
:label="dict.name"
:value="dict.name"
></el-option>
</el-select>
</template>然后就是口味列表的数组选择,先定义一个空数组,存储对应的口味列表。
再定义一个函数,选择口味的时候调用,把口味列表数据传进去。
//定义一个数据存储口味列表
const dishFlavors = ref([]);
//定义一个函数,把选中的口味列表存储到数组里
function changeFlavorSelect(row){
//清空当前行的value
row.value = [];
dishFlavors.value = dishFlavorsSelect.value.find(item=>item.name==row.name).value;
}再把口味列表改为下拉框,多选
<!-- <el-input v-model="scope.row.value" placeholder="请输入口味列表" /> -->
<el-select v-model="scope.row.value" placeholder="请选择口味列表" multiple>
<el-option
v-for="value in dishFlavors"
:key="value"
:label="value"
:value="value"
></el-option>
</el-select>还有一个问题,提交表单的时候有个报错,口味列表前端传的是数组类型,后端需要的是String字符串类型,还需要在前端把数组转成字符串。
找到提交方法,在提交数据之前做一个操作。加一个判断防止空指针异常。
form.value.dishFlavorList = dishFlavorList.value;
// 把口味列表里每一个值都转换成字符串
if(form.value.dishFlavorList != null){
form.value.dishFlavorList.forEach(item=>{
item.value = JSON.stringify(item.value);
});
}同时,修改按钮的方法那里还得加上反序列化,把后端查询到的字符串转成数组。
/** 修改按钮操作 */
function handleUpdate(row) {
reset();
const _id = row.id || ids.value
getDish(_id).then(response => {
form.value = response.data;
dishFlavorList.value = response.data.dishFlavorList;
// 将口味列表里的value值转换成数组
if (dishFlavorList != null) {
dishFlavorList.value.forEach(item=>{
item.value = JSON.parse(item.value);
});
}
open.value = true;
title.value = "修改菜品管理";
});
}还有一个bug,就是选择口味名称的时候,每次都是把口味列表清空的了,而且你选择第二个口味名称,再回到第一个口味列表那里,口味列表显示的是第二次口味的口味列表,所以还得加一个焦点方法,点击口味列表的时候,根据口味名称再去获取一下口味列表。
加一个方法。
// 口味列表获取焦点时候,根据行选择的口味类型获取对应的口味列表
function handleDishFlavorFocus(row){
dishFlavors.value = dishFlavorsSelect.value.find(item=>item.name==row.name).value;
}按钮那边加上触发。
<template #default="scope">
<!-- <el-input v-model="scope.row.value" placeholder="请输入口味列表" /> -->
<el-select v-model="scope.row.value" placeholder="请选择口味列表" multiple
@focus="handleDishFlavorFocus(scope.row)">
<el-option
v-for="value in dishFlavors"
:key="value"
:label="value"
:value="value"
></el-option>
</el-select>
</template>6.4、修改页面专属信息
6.4.1、ico修改
找到public目录下,有一个ico文件,把新的替换。

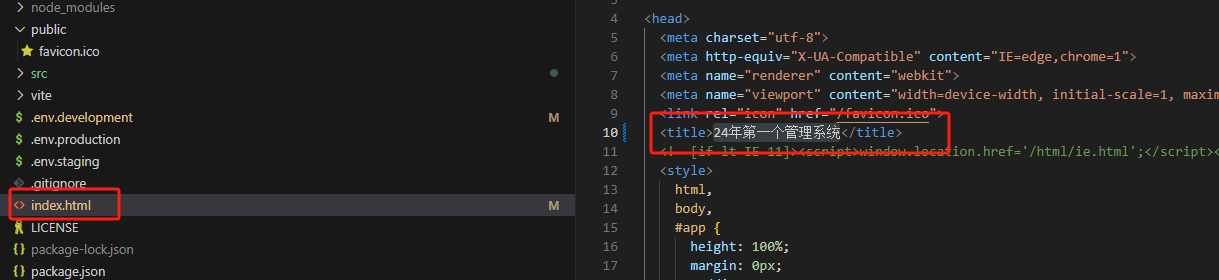
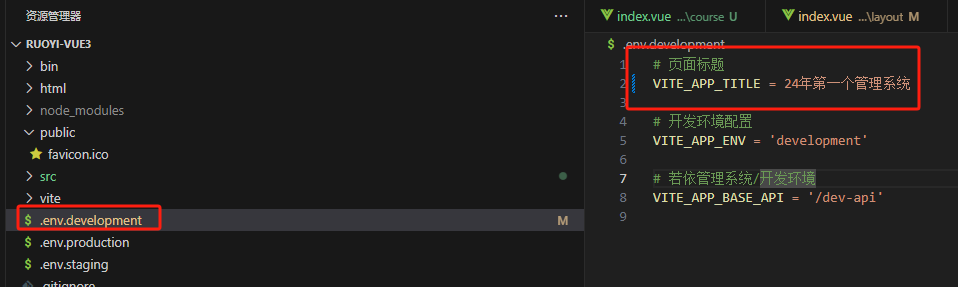
6.4.2、title修改
一个是index.html里面,一个是配置文件里面


6.4.3、图标修改
找到src\assets\logo\logo.png,替换文件


6.4.4、隐藏源码和帮助文档图标
找到src\layout\components\Navbar.vue,注释掉。按钮就没了。

6.4.5、修改菜图案
找到目录src\assets\icons\svg,这下面存储所有的svg,下载下来的复制到这里就可以在菜单管理里找到并配置了。
推荐一个阿里的svg网站。https://www.iconfont.cn/
6.4.6、登录页面修改
找到登录页面:src\views\login.vue
先修改标题名字,找到title,直接修改。
再改背景图,图片路径在src\assets\images\login-background.jpg,也可以在页面修改。

把登录框放到右边。
justify-content: right;